element-plus中的el-table组件tooltip显示错位
-
问题描述:
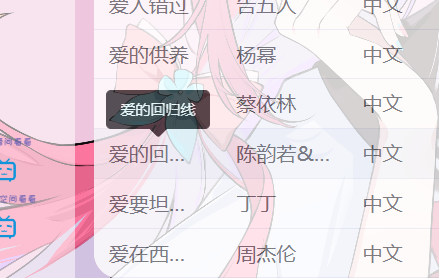
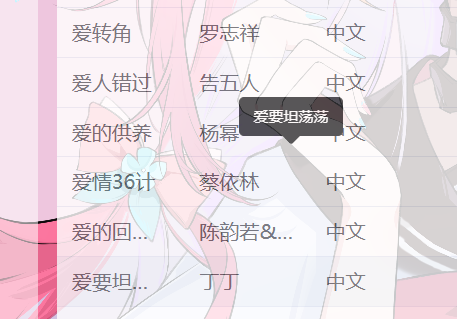
element-plus组件库中的el-table组件有一个show-overflow-tooltip属性,设置为true时如果表格中数据过长就会显示一个浮动窗口
而有时这个小浮窗会有错位的问题

-
问题原因
table 下的 tooltip 是 fixed 定位。
position: fixed
元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。 -
解决方法
点击查看代码
// 防止表格 tooltip 偏移
.el-table {
transform: scale(1);
}
当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。
给父元素加上 transform: scale(1) 或者是别的,只要transform 的属性不是none就行