el-upload点击问题
问题描述:
今天在写vue项目时,用到了element plus中的el-upload组件,发现这么一个问题:
组件各个功能都是正常的,也可以上传图片,但是
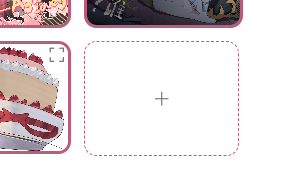
虚线框里那么大一片区域只有中间那个十字是可以点击的
点击查看代码
<el-upload
class="ImageUpload"
:action="
'http://localhost:8888/information/uploadImage/' + this.ImageType
"
:show-file-list="false"
:on-success="this.UploadImageSuccess()"
:before-upload="beforeAvatarUpload"
>
<el-icon class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>
解决方法:
知道问题怎么产生的后,解决就很简单了,即添加这么一段css样式
点击查看代码
#ModifyImagePopUpWindow .ImageUpload {
min-height: 80px;
width: 20%;
height: auto;
}
#ModifyImagePopUpWindow .ImageUpload .el-upload {
border: 1px dashed rgb(187, 92, 125);
border-radius: 10px; /* 圆角 */
width: 100%;
height: 100%;
}