使用 nuxi upgrade 升级现有nuxt项目版本
title: 使用 nuxi upgrade 升级现有nuxt项目版本
date: 2024/9/10
updated: 2024/9/10
author: cmdragon
excerpt:
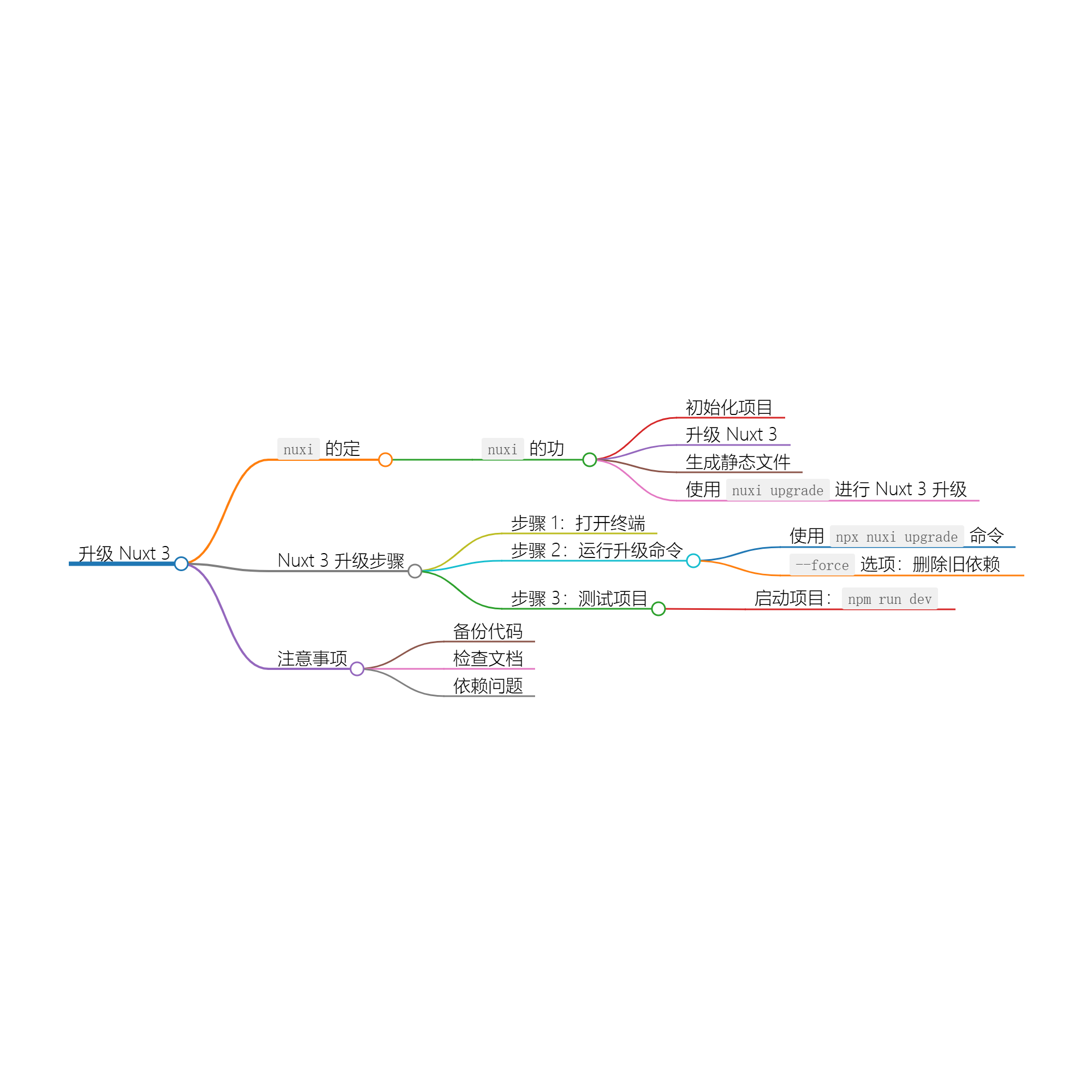
摘要:本文介绍了如何使用nuxi upgrade命令升级Nuxt 3项目,包括打开终端、运行升级命令、使用选项、测试项目等步骤,以及升级前的注意事项,如备份代码、检查文档和依赖问题处理,帮助开发者轻松完成项目升级。
categories:
- 前端开发
tags:
- Nuxt 3
- nuxi
- 升级
- 命令
- 项目
- 开发
- 测试


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
如果你正在使用 Nuxt 3 进行开发,及时升级至最新版本可以让你体验到最新的功能和性能提升。
什么是 nuxi?
nuxi 是 Nuxt 3 的命令行工具,它提供了多种功能,包括项目初始化、升级和生成静态文件等。nuxi upgrade 是用于升级 Nuxt 3 的命令。
升级 Nuxt 3 的步骤
接下来,我们将详细说明如何使用 nuxi upgrade 命令来升级 Nuxt 3。
步骤 1:打开终端
首先,确保你已经打开了终端窗口,并且已经导航到你的 Nuxt 3 项目的根目录。
步骤 2:运行升级命令
要升级 Nuxt 3,可以使用以下命令:
npx nuxi upgrade
这个命令将会自动检查你的项目是否有可用的 Nuxt 3 更新,并将其升级到最新版本。
步骤 3:使用选项(可选)
nuxi upgrade 还支持一些选项。最常用的是 --force 或 -f 选项。如果你想在升级之前删除 node_modules 和锁定文件(package-lock.json 或 yarn.lock),可以使用以下命令:
npx nuxi upgrade --force
这样做会确保你的依赖项是全新的,有时可以避免由于旧的依赖项而导致的兼容性问题。
完整命令示例
以下是你在执行命令时可能看到的输出示例:
$ npx nuxi upgrade
Checking for updates...
Upgrading Nuxt 3 to version x.x.x...
Deleting old node_modules and lock files...
Installing new dependencies...
Upgrade complete!
步骤 4:测试项目
在升级完成后,记得测试你的项目以确保一切正常运行。你可以使用以下命令启动项目:
npm run dev
打开浏览器,访问 http://localhost:3000,查看项目是否正常工作。
注意事项
- 备份代码: 在进行重大升级时,建议提前备份你的项目代码,以防意外情况发生。
- 检查文档: 每次升级后,查看 Nuxt 3 的官方文档 以获取新特性和不兼容变更的信息。
- 依赖问题: 升级可能会出现依赖问题,特别是使用了一些第三方库时。确保查看项目的依赖关系,以便在需要的时候进行更新。
小结
通过以上步骤,你可以轻松地使用 nuxi upgrade 命令来升级你的 Nuxt 3 项目。记得保持代码的备份,并测试项目以确保顺利过渡。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
往期文章归档:
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog