高可用!一个基于 SpingBoot + Oauth2 的单点认证授权中心!
大家好,我是 Java陈序员。
现代企业中,往往包含多个系统,如果每个系统都需要登录注册,这样的用户体验很不好!
这时,就需要设计一个单点登录系统,一次登录处处登录,一次退出处处退出!
今天,给大家介绍一个基于 SpingBoot + Oauth2 的单点认证授权中心,支持分布式高可用!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
Smart-SSO —— 依托当下备受青睐的 SpringBoot 技术,以 OAuth2 认证结合 RBAC 权限设计为基础,为您塑造一个轻量级、高可用的单点认证授权中心。
功能说明:
- 轻量级:基于 SpringBoot 和 OAuth2 协议的授权码模式极简实现
- 单点退出:客户端应用在获取 Token 时,隐性把自身的注销地址传递给服务端,在任意客户端应用操作退出,服务端通过远程通知所有客户端应用注销本地 Token,完成单点退出
- 自动续签:使用 OAuth2 协议的 accessToken 策略,过期由客户端后端自动调用 refreshToken 刷新接口,并更新服务端凭证存根时效,完成过期自动续签
- 跨域支持:服务端和客户端允许在不同域名下,完成跨域的单点登录和退出机制;
- 前后端分离: 用户在前后端分离的架构下(无 Cookie 模式),也能轻易实现单点登录的相关功能
- 按钮级权限:服务端对权限进行菜单和按钮分类,通过请求 uri 和请求方法匹配的方式实现权限按钮级控制
- 分布式部署:服务端和客户端都支持基于 Redis 共享 Token 的多实例部署场景
技术栈:
- SpringBoot:容器 + MVC 框架
- Redis:分布式场景 Token 管理
- Freemarker:模板引擎
- SpringFox:文档
- Mybatis-Plus:ORM 框架
- Mysql:数据库驱动
- HttpClient:授权码认证、客户端和服务端通信
实现原理
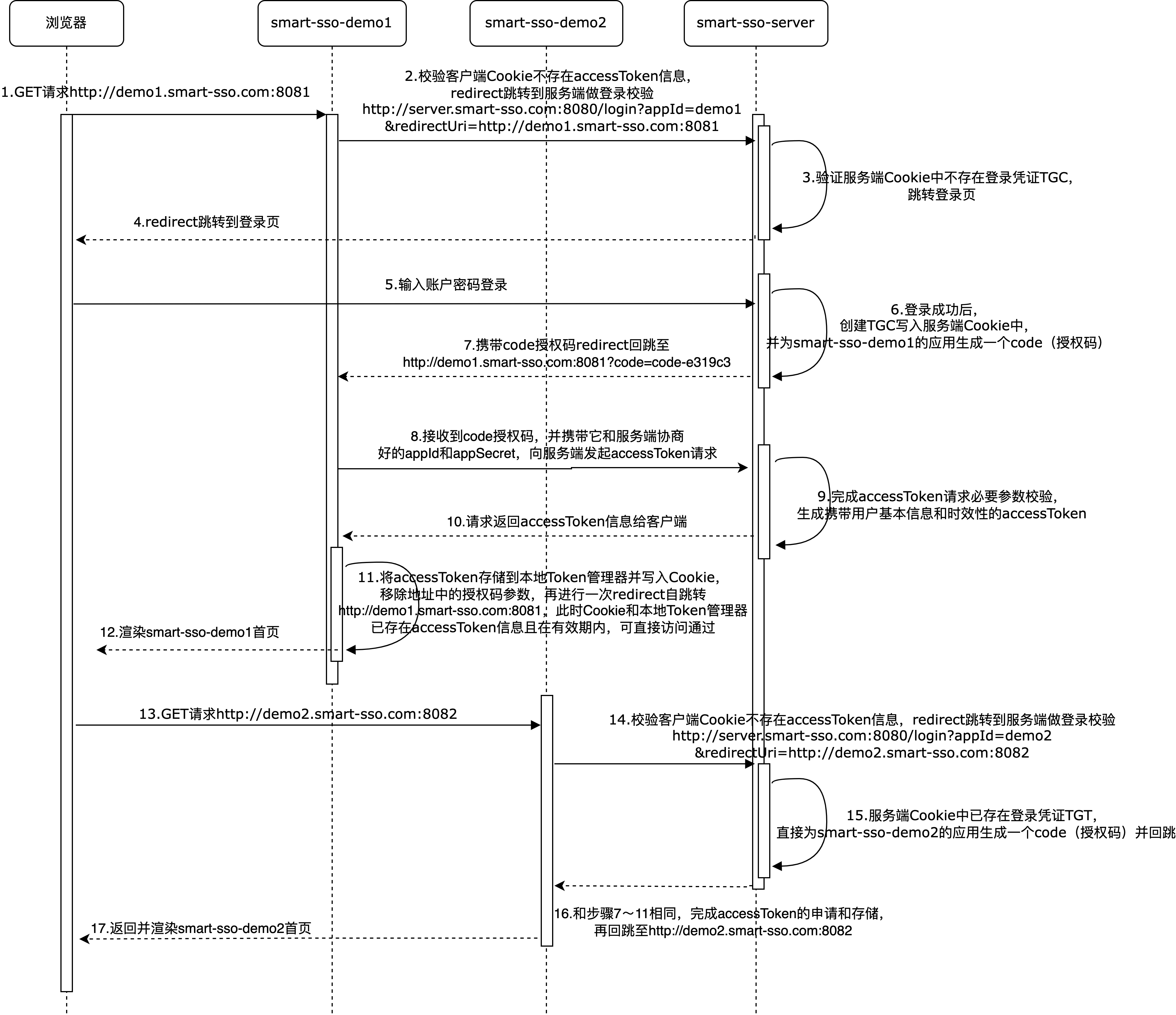
单点登录

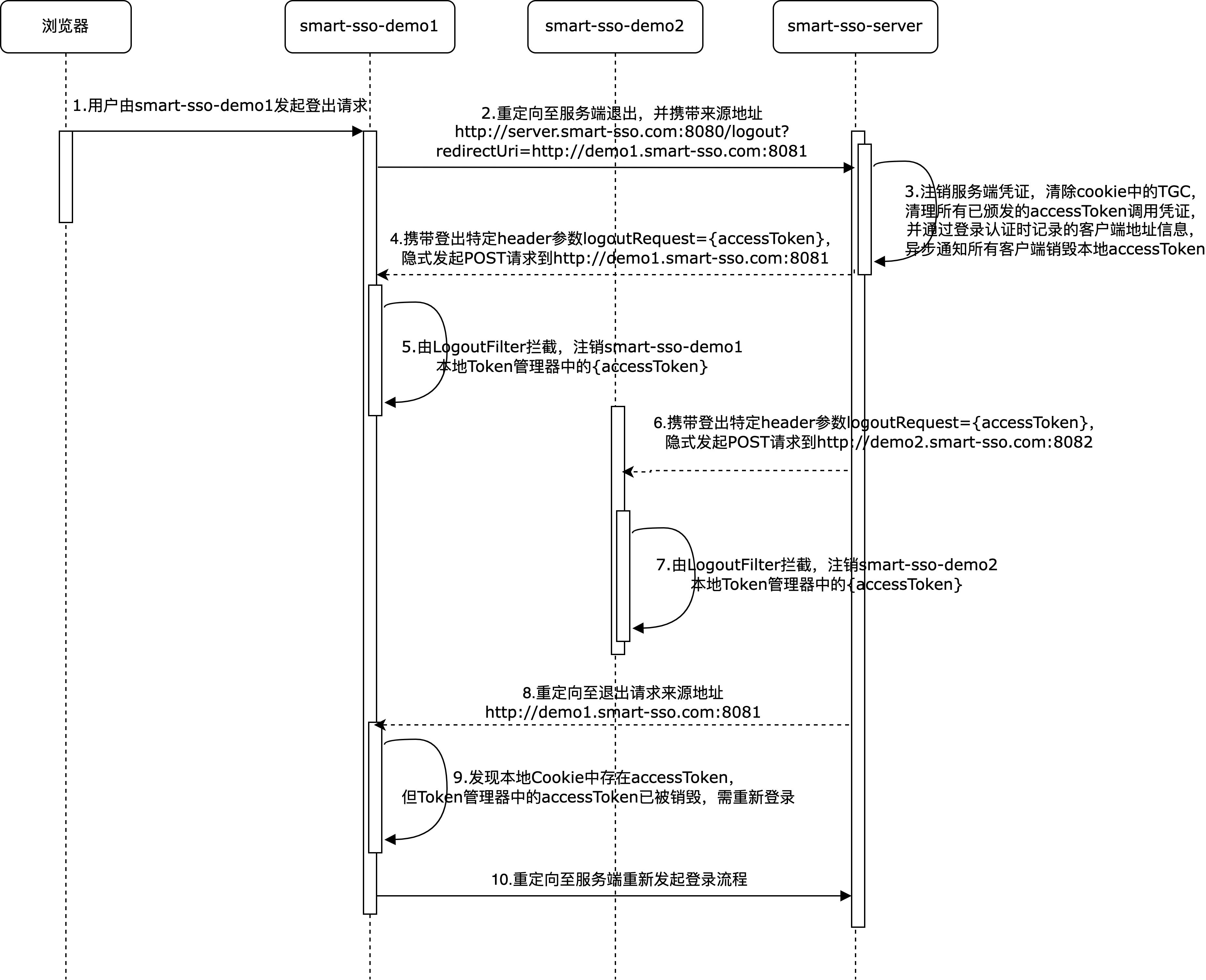
单点退出

项目截图
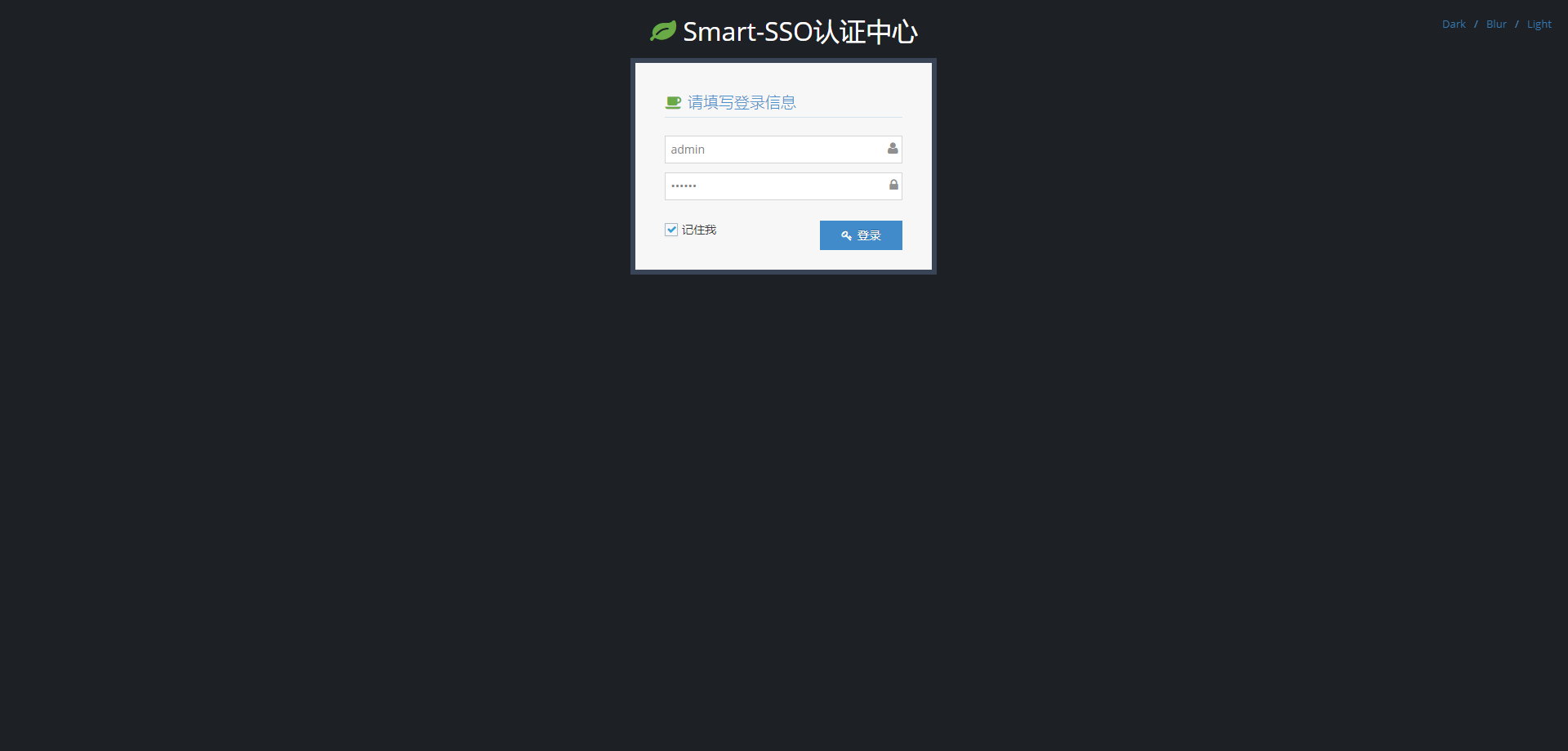
单点登录页

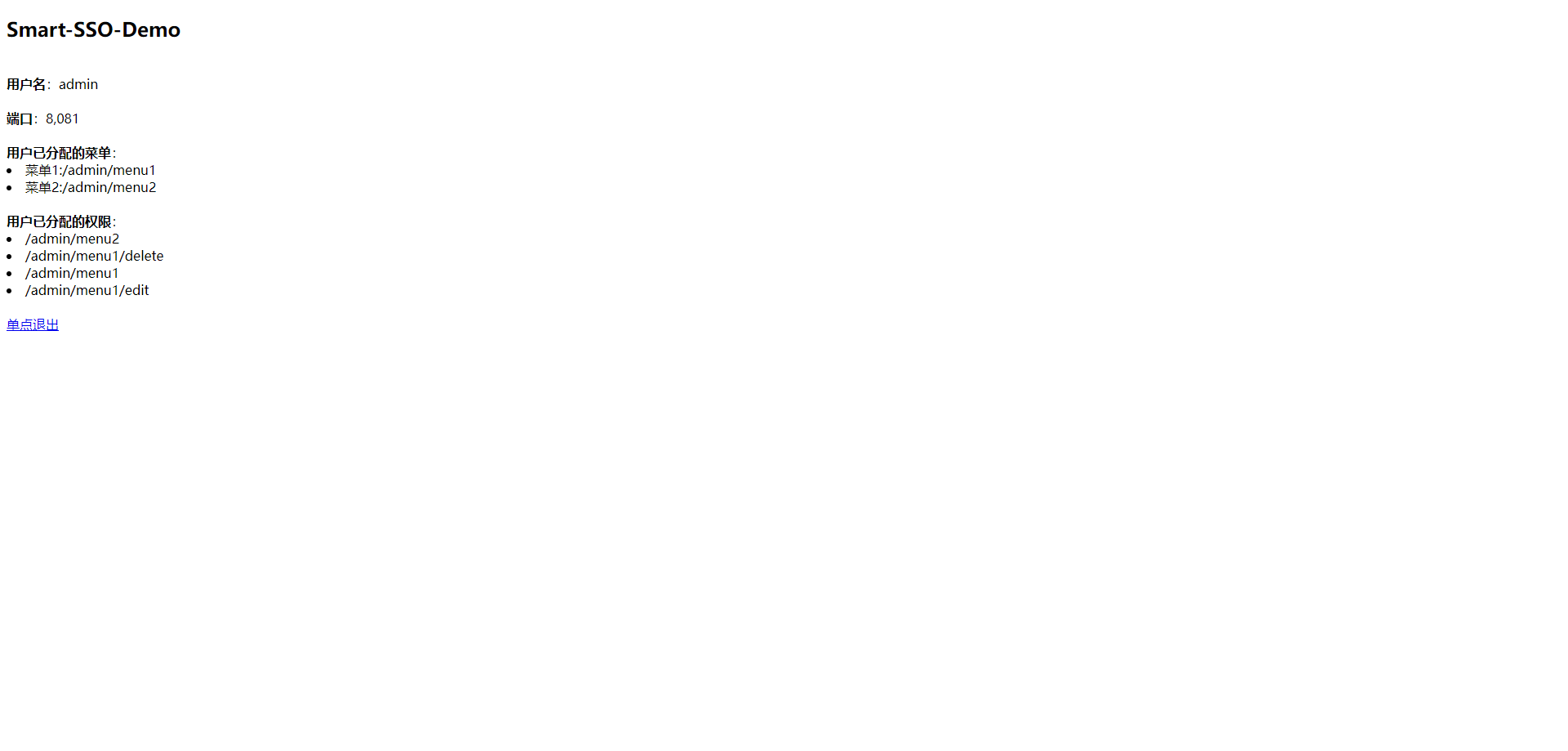
客户端示例登录成功页

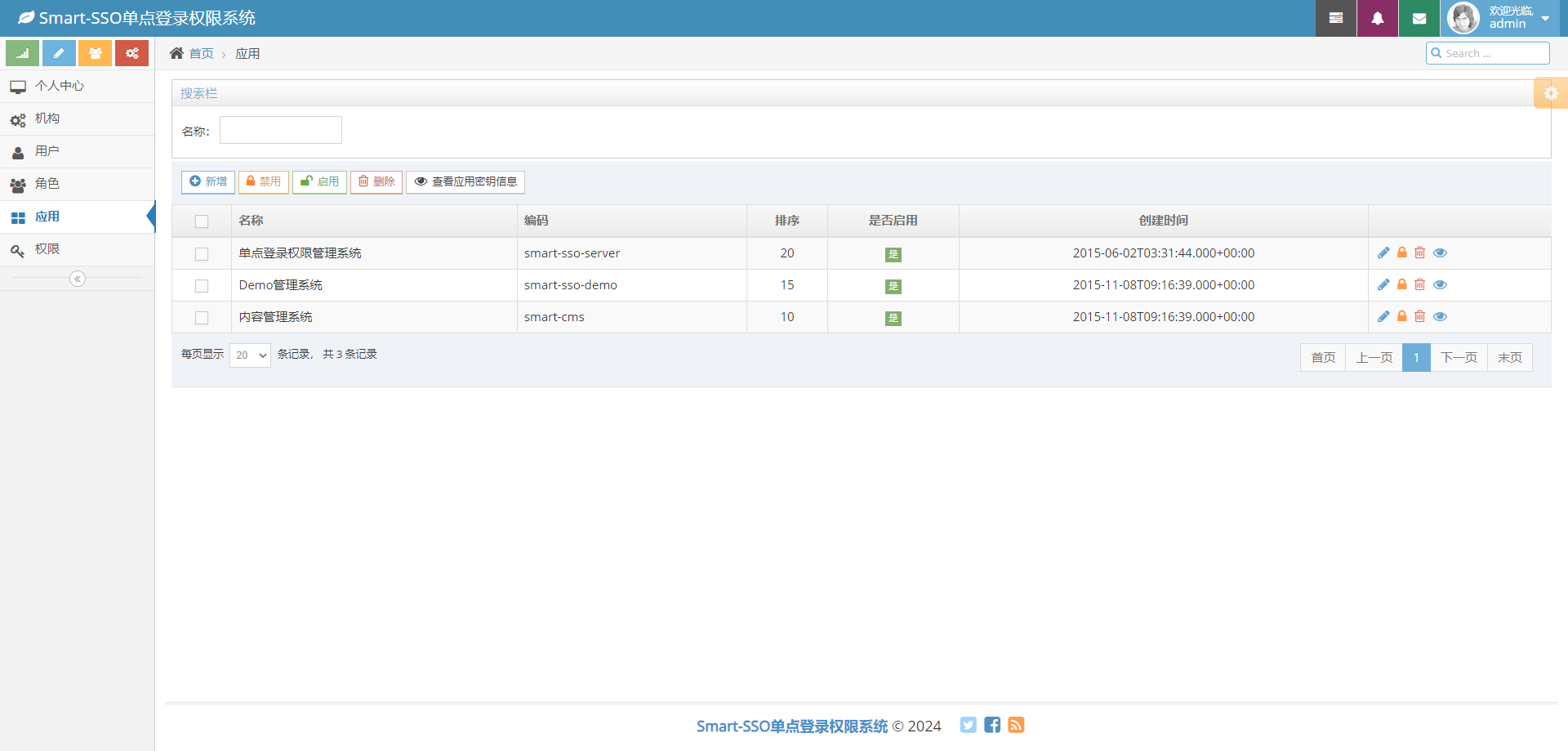
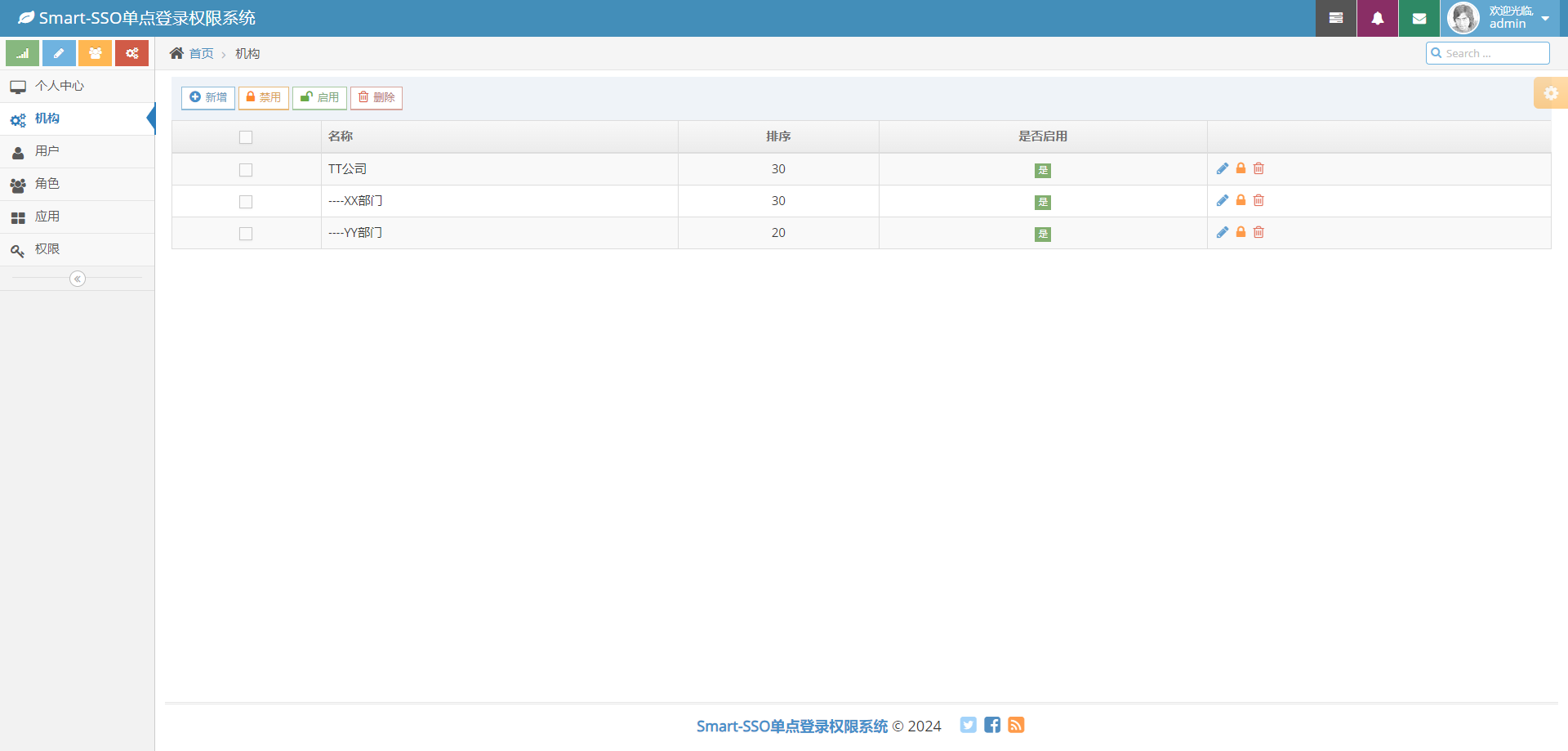
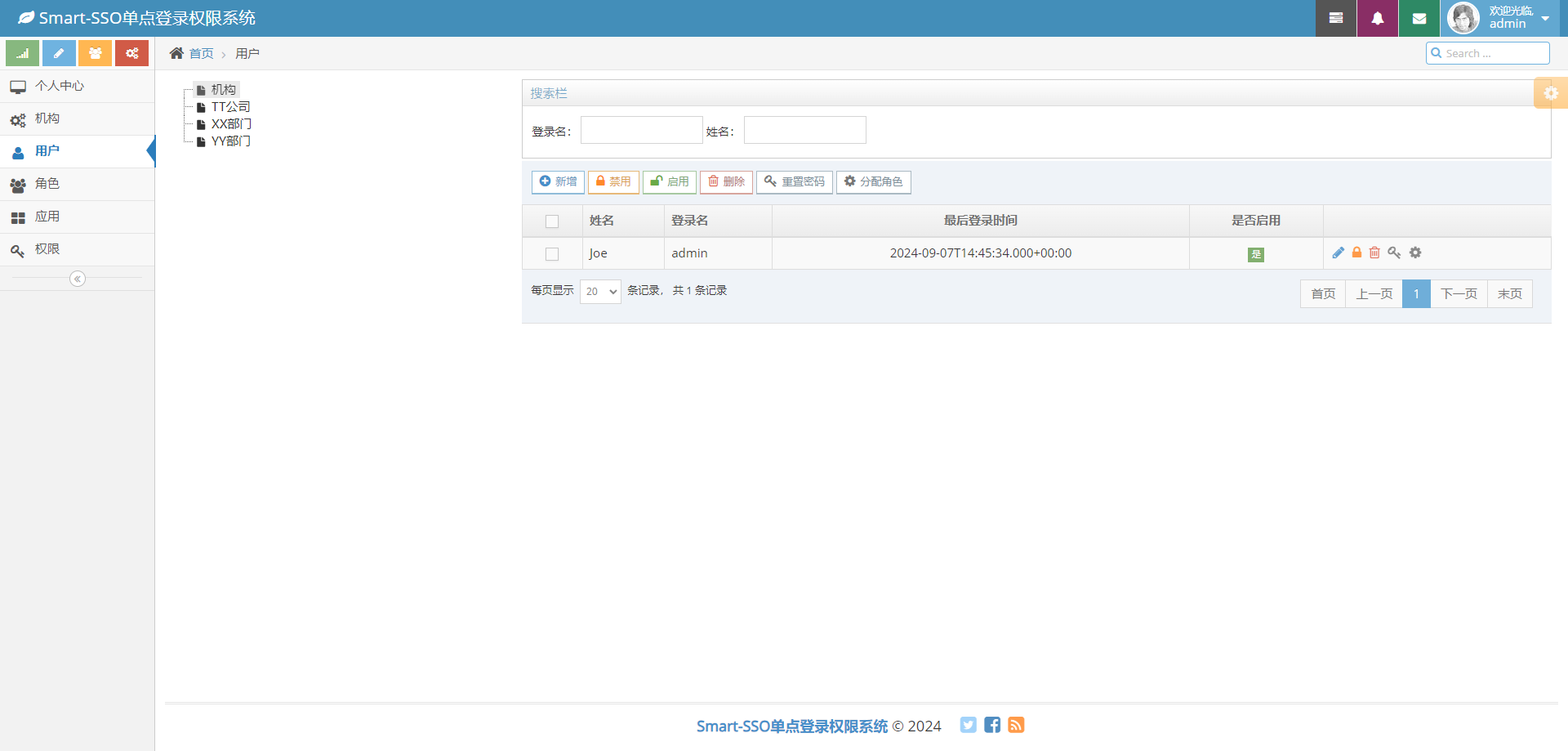
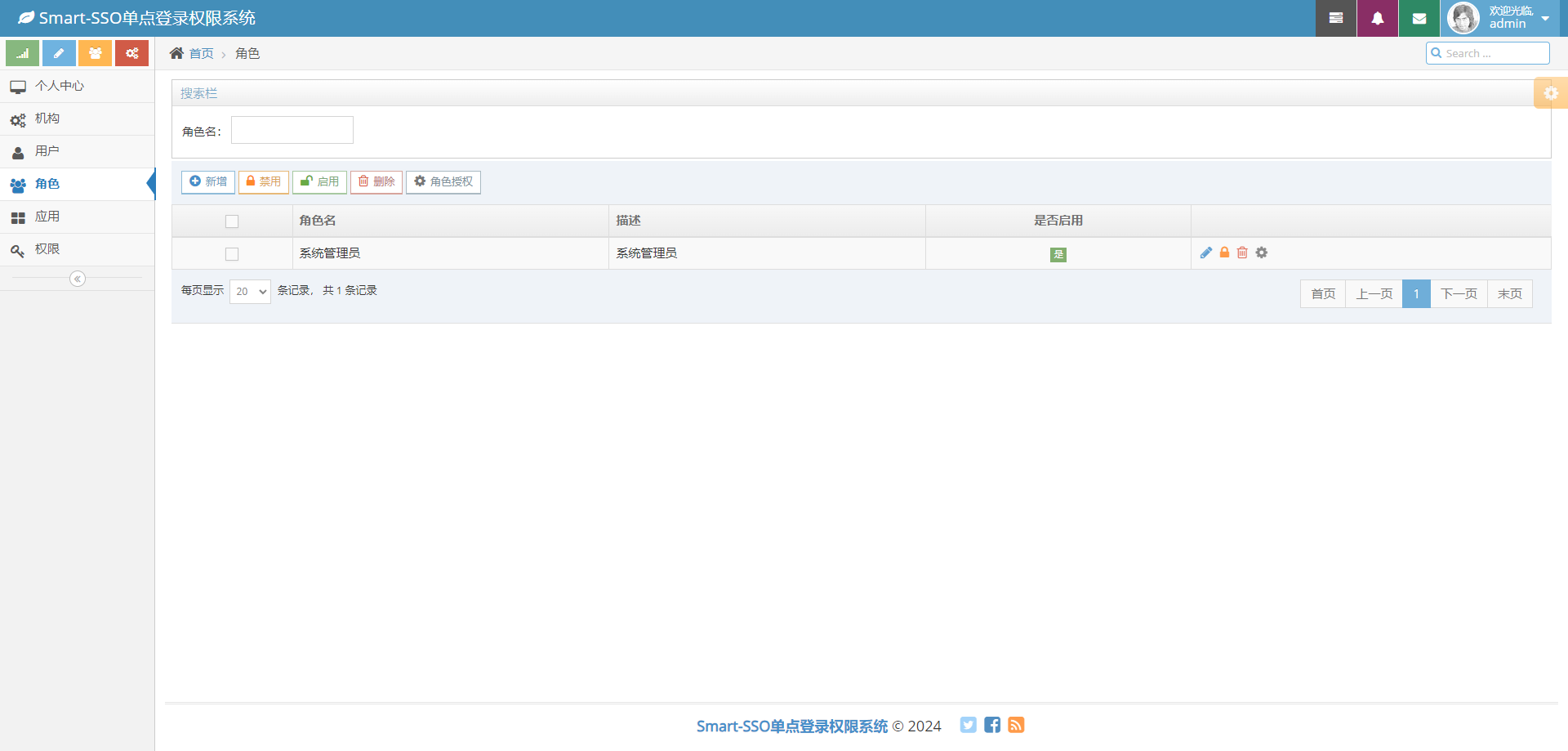
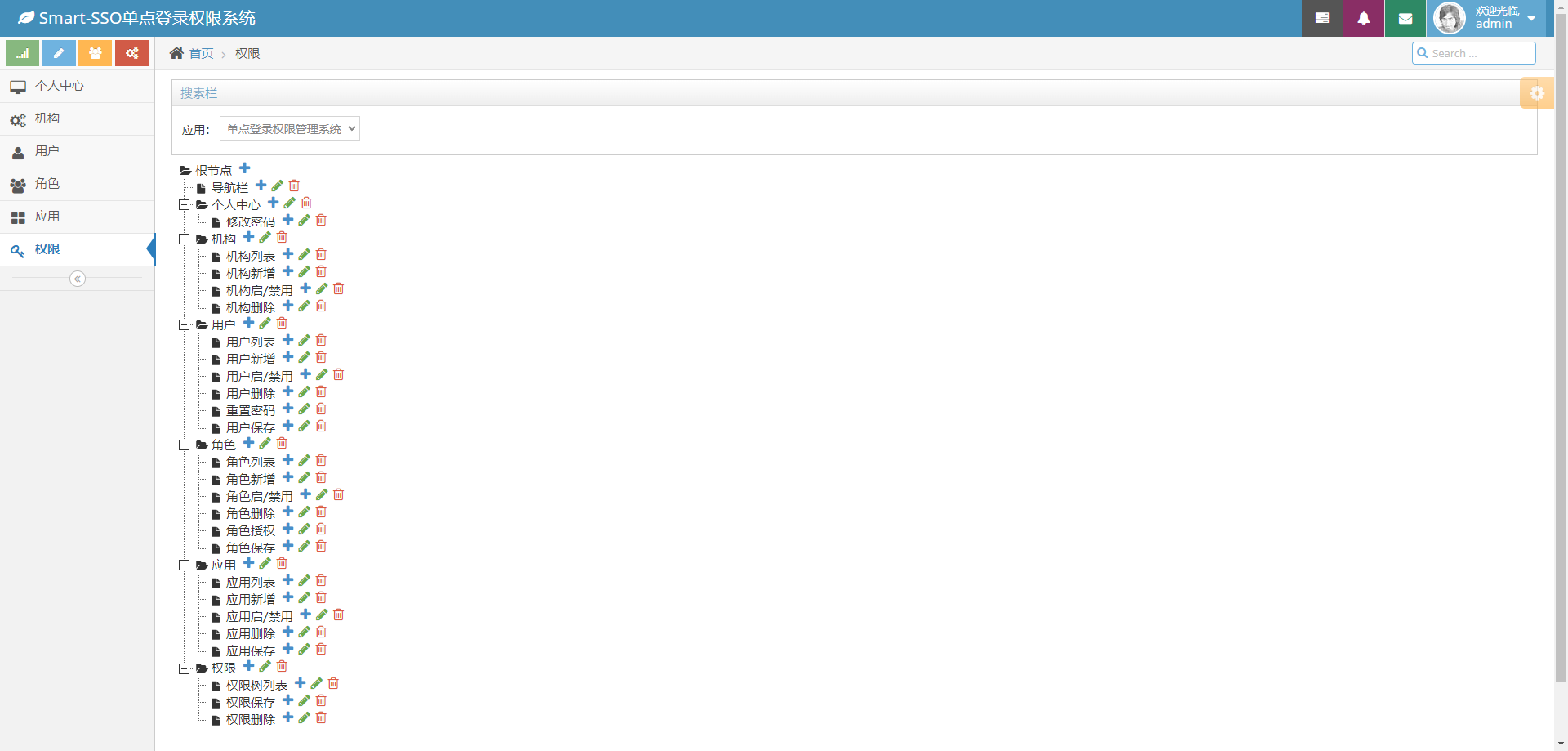
服务端管控页






快速上手
1、拉取代码,并将项目以 Maven 的形式导入到 IDEA 中
git clone https://github.com/a466350665/smart-sso.git
2、项目结构
smart-sso
├── smart-sso-demo -- 客户端示例
├── smart-sso-demo-h5 -- 前后端分离客户端示例
├── smart-sso-server -- 单点登录权限管理服务端
├── smart-sso-starter -- 依赖装配模块
│ ├── smart-sso-starter-base -- 公用的基础常量、工具、凭证清理机制
│ ├── smart-sso-starter-client -- 客户端依赖包,客户端Token生命周期管理
│ ├── smart-sso-starter-client-redis -- 客户端依赖装配,分布式部署场景redis支持
│ ├── smart-sso-starter-server -- 服务端依赖包,服务端凭证生命周期管理
│ ├── smart-sso-starter-server-redis -- 服务端依赖装配,分布式部署场景redis支持
3、创建数据库
CREATE DATABASE `smart-sso` DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci;
4、执行 db/smart-sso.sql 脚本,初始化数据库数据
5、修改服务端 smart-sso-server 配置文件 application.yaml 中的数据库连接配置,改成自己的连接信息
6、在使用时需要给服务端和客户端配置不同的域名,需要找到并修改 hosts 文件,增加域名本地映射
127.0.0.1 server.smart-sso.com
127.0.0.1 demo.smart-sso.com
hosts文件目录:
- Windows:
C:\Windows\System32\drivers\etc\hosts- Mac:
/private/etc/hosts
7、分别执行 openjoe.smart.sso.server.ServerApplication、openjoe.smart.sso.demo.DemoApplication 主启动类启动服务端服务、客户端服务
8、登录验证,浏览器访问客户端 http://demo.smart-sso.com:8081,会自动跳转至单点登录页,登录成功后重定向至客户端首页
默认的账号密码是:admin/123456
接入指南
在前面快速上手中,简单实现了 Smart-SSO 本地化部署使用,那么当部署好后 Smart-SSO 后,客户端如何接入呢?只需要以下简单的几步即可实现!
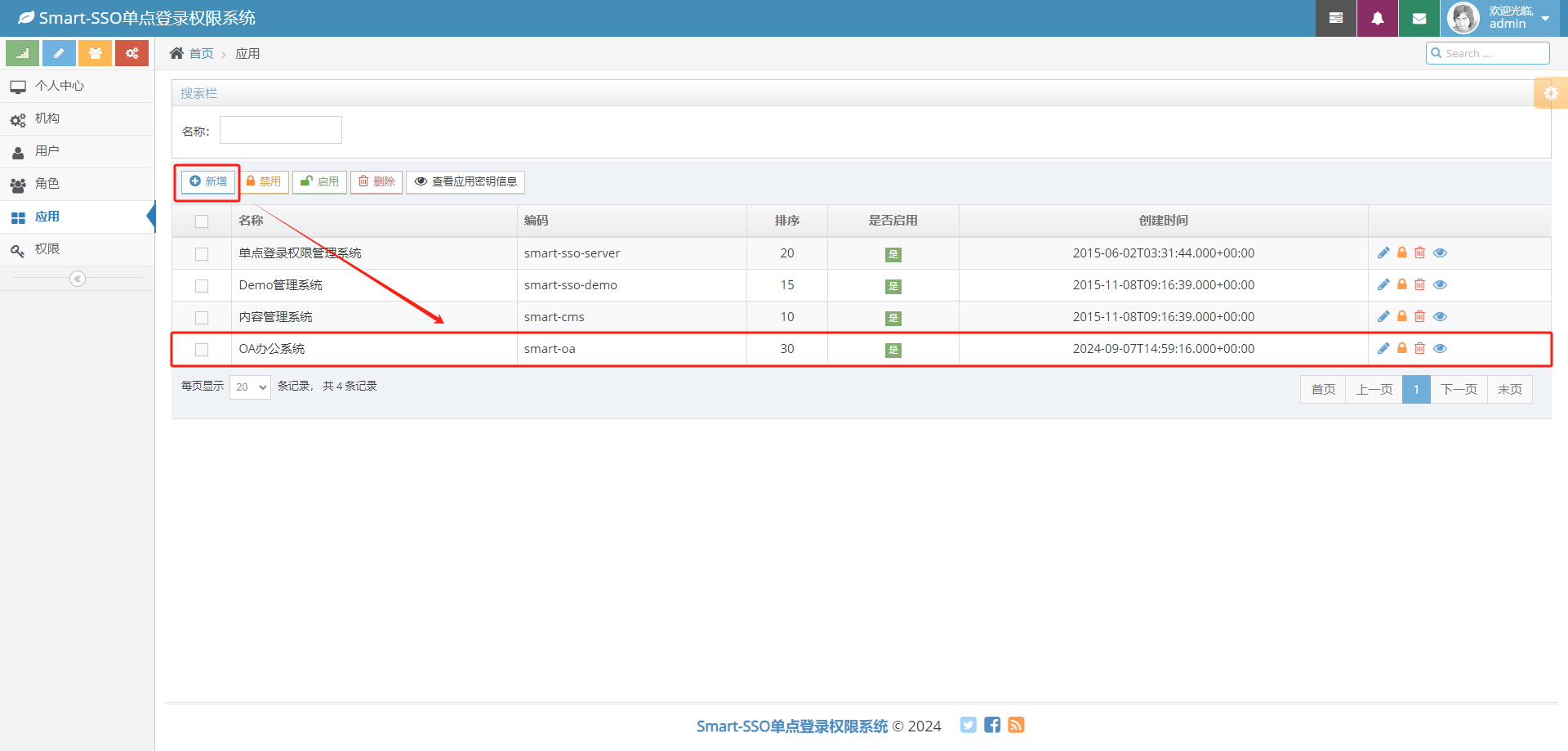
服务端登记
1、在服务端管控应用菜单下,添加应用。

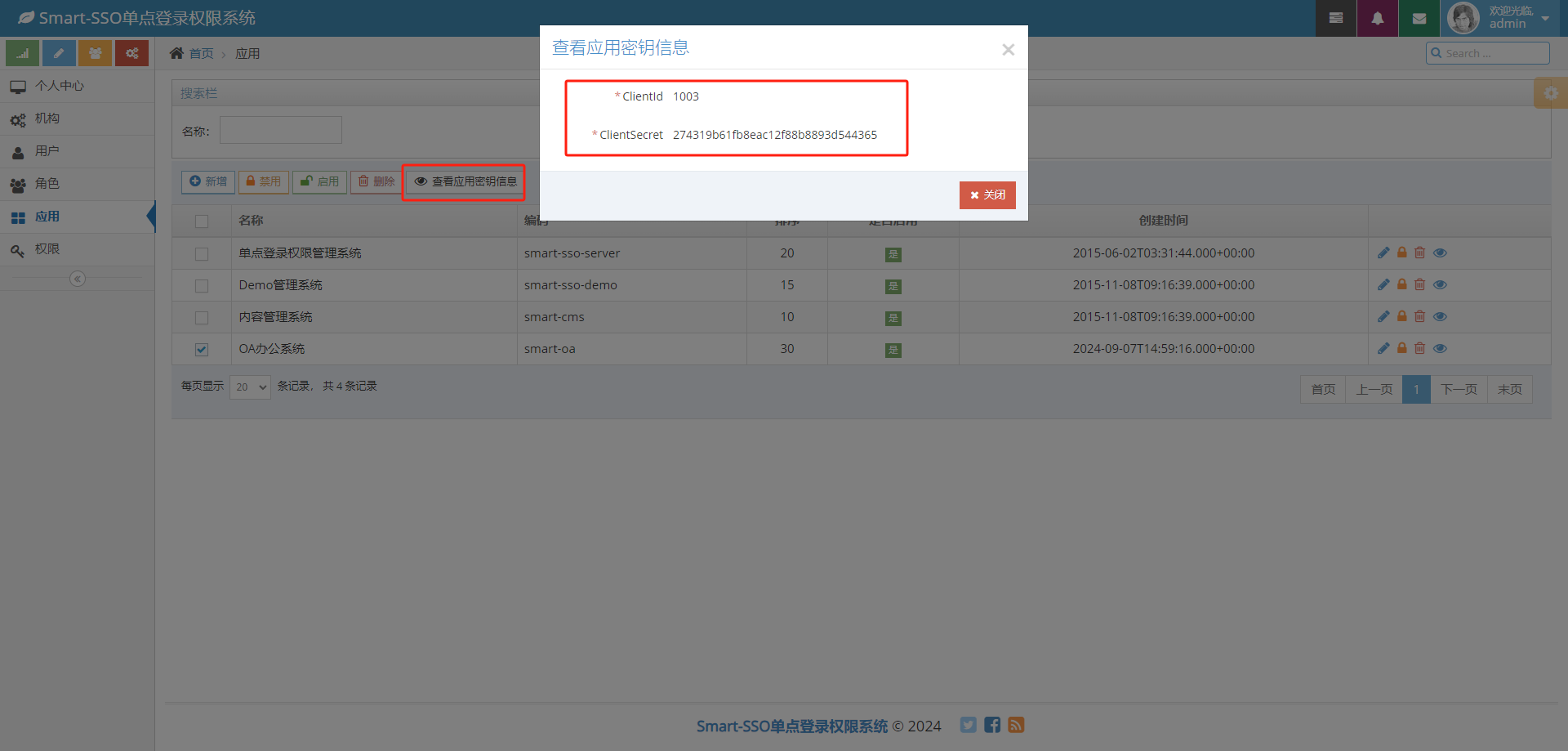
2、记录应用认证授权需要的密钥信息,后续配置会用到。

客户端注册
1、引入依赖
<dependency>
<groupId>io.github.openjoe</groupId>
<artifactId>smart-sso-starter-client</artifactId>
<version>${smart.sso.version}</version>
</dependency>
2、配置单点登录信息
smart:
sso:
# 服务端地址
server-url: http://server.smart-sso.com:8080
# 客户端ID
client-id: 1003
# 客户端密钥
client-secret: 274319b61fb8eac12f88b8893d544365
# 客户端排除拦截 urls,默认为空,支持 AntPathMatcher 匹配
exclude-urls:
- /oa/demo/page
- /oa/demo/i18n
# 客户端拦截 urls,默认通配所有路径,支持 AntPathMatcher 匹配
url-patterns:
- /oa/*
server-url为服务端地址client-id和client-secret是步骤一在服务端登记时生成的密钥信息,用于客户端向服务端发起accessToken请求做校验
验证使用
1、启动客户端服务,当访问 http://{ip:port}/oa/demo/page 或者 http://{ip:port}/oa/demo/i18n 时,发现不用鉴权,因为配置在 smart.sso.exclude-urls 中,从而不会跳转至服务端登录页。
2、启动客户端服务,当访问 hhttp://{ip:port}/oa/demo/list 时,需要重定向至服务端登录页进行登录鉴权。因为 smart.sso.urls-patterns 所匹配,需要鉴权后才能访问。
客户端获取用户权限信息
在客户端中,常常因为业务功能需求,需要获取当前用户信息,可通过如下方式获取用户信息和权限信息。
用户信息:
TokenUser user = ClientContextHolder.getUser(request);
// 登录用户名
user.getUsername();
// 用户ID
user.getId();
权限信息:
TokenPermission permission = ClientContextHolder.getPermission(request);
// 用户当前应用已分配的菜单
permission.getMenuList();
// 用户当前应用已分配的权限
permission.getPermissionSet());
可以说 Smart-SSO 实现了业界通用的单点登录系统方案,前后端分离模式和高可用的部署使用,可参考项目文档。
如果你想实现一套单点认证授权中心,值得参考借鉴~
项目地址:https://github.com/a466350665/smart-sso
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!